こんにちはやまぱんです。
今回Windws環境でnextjsを使おうとしてハマったのでメモしておきます。
誰かの役に立てば幸いです。
簡単に言うと、$npx create-next-app test-next を実行するとエラー”npm ERR! enoent This is related to npm not being able to find a file.”と"npm ERR! enoent ENOENT: no such file or directory, lstat ‘C:\Users\vainf\AppData\Roaming\npm" がでました。
Contents
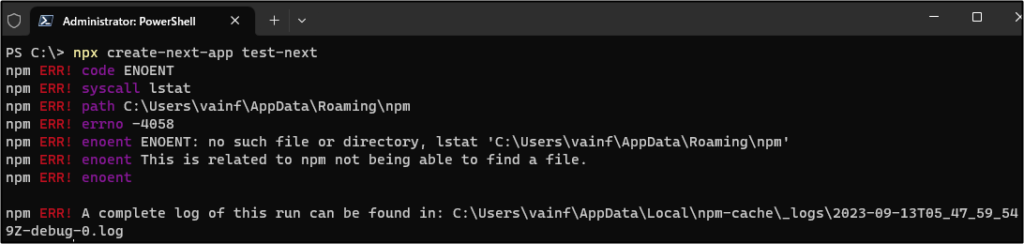
$ npx create-next-app test-next'上記コマンドを実行すると下記のError Messageが発生

Administrator: PowerShell
PS C:\> npx create-next-app test-next
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\vainf\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\vainf\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\vainf\AppData\Local\npm-cache\_logs\2023-09-13T05_47_59_54
9Z-debug-0. Log解決策1
npm config set cache "c:\tmp\nodejs\npm-cache --global"
インストールしたいフォルダーに移動して、コマンドプロンプトで npm config set cache "c:\tmp\nodejs\npm-cache --global" を実行します。これにより、npmのキャッシュフォルダーが別のパスに変更されます。
事象2 (trouble) npm ERR! enoent ENOENT: no such file or directory, lstat ‘C:\Users\vainf\AppData\Roaming\npm
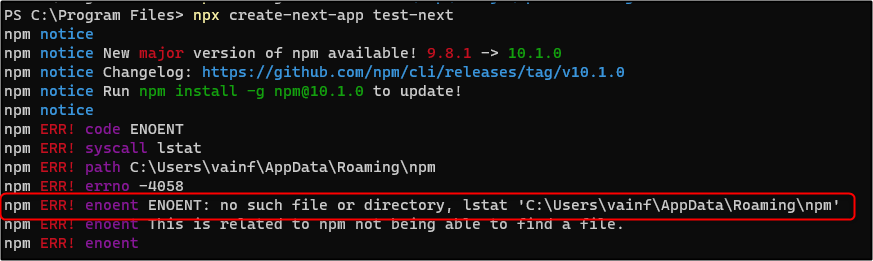
$ npx create-next-app test-next'上記、事象1の解決策を実施した後、再度、上記コマンドを実行すると下記のError Messageが発生

Administrator: PowerShell
PS C:\Program Files> npx create-next-app test-next
npm notice
npm notice New major version of npm available! 9.8.1 -> 10.1.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.1.0
npm notice Run npm install -g npm@10.1.0 to update!
npm notice
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\vainf\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\vainf\AppData\Roaming\npm'
npm ERRT enoent This is retated to npm not being able to find a file.
npm ERR! enoent解決策2
npm ERR! enoent ENOENT: no such file or directory, lstat ‘C:\Users\vainf\AppData\Roaming\npm’
npm ERRT enoent This is retated to npm not being able to find a file.
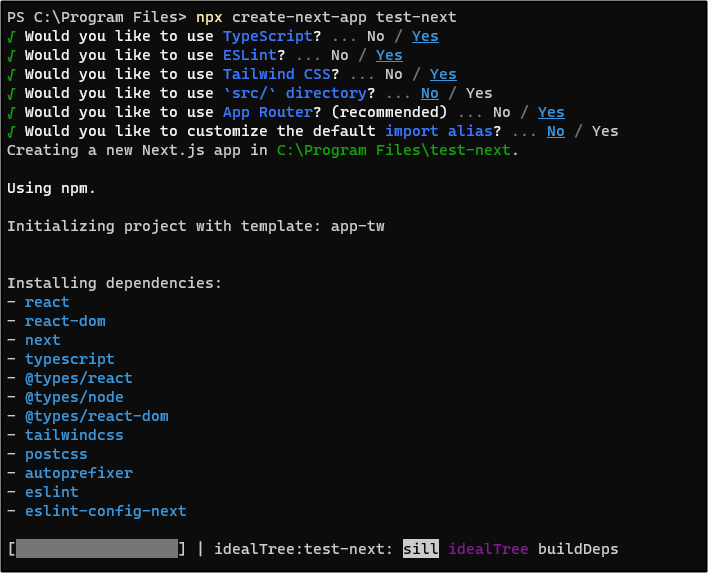
上記あたりのメッセージに従って、<code>C:\Users\vainf\AppData\Roaming\</code> に フォルダー npm を作成して再度コマンドを実行すると無事に終了。
$ npx create-next-app test-next'
余談
やりたかったことは下記の記事のトレースをしてやりたかったことです。
初めてNext.jsやnode.jsをつかったのでこれ以外にも中々ハマりました。
- まだOpenAI使ったことないの?この記事で全員ハンズオンさせてやんよ!
https://zenn.dev/yusu29/articles/azure_openai_handson